Is certifiably not an ordinary site all that anyone could need? Not generally.
The description is everything in a business. One terrible section can impact how well your business is going. This remains constant for your business site too.
On the off chance that it can’t stay aware of the rest, it will undoubtedly fall flat. In any case, don’t stress. There are alternatives you can take to anticipate that. One of which is by executing a responsive website design.
What is a Responsive Website Architecture?
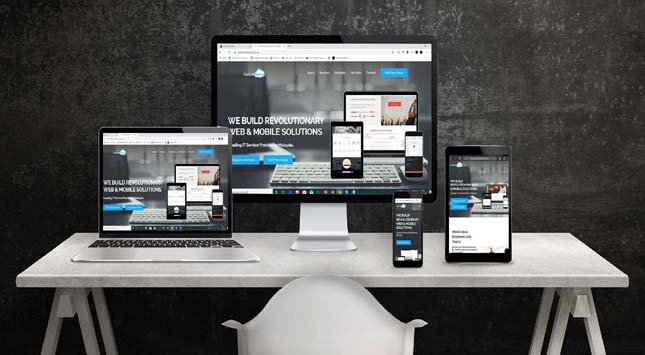
Responsive-website composition structure
We’re not lying when we state that create your site responsive is an extraordinary way to deal with website architecture. Why would that be? All things considered, it enables sites to promptly scale themselves to the end client’s review gadget.
Regardless of how little or how enormous the device being utilized is, your business site will consistently look impeccable. No garbled writings, no lost pictures, and no missing substance. Everything is set up and right where you need them to be. Thus, it brings the ideal perusing experience for your web guests.
This is important for both local businesses and ones that operate online like eCommerce stores. If you need a website for your local business there are many reasons why you should hire a small business website designer to help out with that.
This idea of website composition has been around for a long time now. Be that as it may, it wasn’t until the mid-2000s when designers understood its maximum capacity. It was additionally at that point that cell phones were turning out to be increasingly well known.
From that point forward, the review adaptability of sites turned into a squeezing need. Web engineers have worked left and right to make website compositions that offer such adaptability. As a response to this need, a responsive website composition was established.
For What Reason do We Need a Responsive Website Composition?
A responsive website composition doesn’t just profit you. It is additionally useful to your web guests and your web designers too. Here are the reasons why:
It Pulls Inbound Traffic
How do a great many people peruse the web? Do they utilize their work area gadgets? Truly, a great many people still do, yet a colossal number additionally surfs the net with the utilization of a cell phone. This is because cell phones are lighter to bear. Besides, with the present innovation, it’s as able as any workstation.
You can utilize this to further your potential benefit. Think about this: a responsive website architecture is made in light of versatile use. You can bait in increasingly versatile clients to your site with IT Solutions.
It Diminishes Costs
Firing up a site requires a sizable measure of cash. You’d need to pay twofold if you go with the first course and have an additional versatile site made.
Indeed, going for a responsive website architecture can be expensive speculation. Be that as it may, think about the positive repercussions which accompany it. Because of responsive website composition, your webpage will be effectively upgraded. What’s more, you won’t need to stress over your site being obsolete unexpectedly early.
It Brings down Support Needs
Do you have a different versatile site? That implies you’re paying for more than you ought to since you need additional help and testing.
Get a responsive website architecture from an IT company in Malaysia. It shows the ideal web design for each page and gadget. You can even say it acquires a “one-size-fits-all” approach. Furthermore, it requires just state-administered testing and upkeep as well. That is less cerebral pains for the engineers and more income for you.
It Helps to Stack Speeds
Nowadays, individuals need to moment delight. There is an extraordinary possibility that web guests will leave if your site can’t convey in an initial couple of moments.
Will they ever return? That is far-fetched, much more so when there is another specialist co-op that can improve. Rivalry available is extreme. Venture up your game with the assistance of responsive website architecture. It utilizes reserving and different strategies to upgrade your site. With it, you can get quicker stacking velocities, accordingly, satisfying your customers.
It Diminishes Bob Rates
Responsive website architecture brings a superior client experience. Web guests are slanted to remain longer on your webpage if they like what they see. On occasion, it even tempts them to investigate different pages of your site.
If your site isn’t responsive, the group of spectators can’t remain locked in. They will bob all the more rapidly to another site, therefore. You don’t need your rivals to have that sort of preferred position, isn’t that right?
It Builds Transformation Rates
On the off chance that you think bringing down your bob rates is sufficient, reconsider. What you need is to set up a steady client experience all through all gadgets. When you have that down, you can without much of a stretch believer new clients.
How does that work precisely? See it along these lines. At the point when shoppers are choosing to change over, they would prefer not to be diverted to a gadget explicit site. For one, it takes excessively long. Different times, it can simply be all the more confounding.
By that point, you would have lost your lucky opening. That is the reason you ought to go for responsive website architecture. It won’t just load your site speedier. On account of its responsiveness, your site will look proficient over all stages. Simple as pie.
It Gives a Simpler Examination Announcing
It’s significant for you to know where your web traffic originates from. This discloses to you which advancements work and which don’t. It additionally guides you toward where enhancements are required the most.
Presently, when you have numerous variants of a site, the following can be troublesome. This is because you should separately pursue every one of the client’s transformation ways. Be that as it may, with a responsive website architecture set up, the entire procedure gets less complex.
You can utilize Google Examination and different devices to get a report without additional exertion. It even calls attention to how well your substance is being gotten on various gadgets.
It Improves Website Design Enhancement
Have you known about Website design enhancement previously? It alludes to Site design improvement. With better Web optimization, your site will have a higher position on web crawler results. This implies more individuals will have the option to see and access your site.
Presently, there are numerous approaches to facilitate your Website optimization. One of which is with the assistance of responsive website architecture. Through it, you can make more grounded backlinks. You can improve the versatile neighborliness of your site. Furthermore, you can likewise keep away from copy content which brings down your hunt positioning.
It Overhauls Internet Perusing Experience
Presently, an ever-increasing number of individuals want to peruse the web through their cell phones. (You likely do as well!) Who can accuse them? It’s substantially more helpful. You can just remove the gadget from your pocket and get what you need on the web.
Tragically, old sites can’t keep up. Consider it. They aren’t initially arranged for portable use. Little screens can’t exhibit all that they bring to the table. Accordingly, a great deal of squeezing and zooming would be expected to get to the substance. Most clients don’t have the tolerance for that. Some would essentially stop on the undertaking and discover another site.
Try not to need your site to be the casualty of snap and run? At that point consider changing to a responsive website architecture as another option.
It Betters the Disconnected Perusing Experience
These days, both cell phones and tablets have HTML5 empowered. Most responsive website compositions are based on that. I’m not catching this’ meaning for you? On account of site responsiveness, your web clients can keep perusing even without an online association. Helpful, would it say it isn’t?
Client commitment never really finishes with this component! When clients go on the web, their change may involve time.
What are the Things you Ought to Think about when Changing to a Responsive Website Architecture?
The entire change can be furious. However, we guarantee you, it’s well justified, despite all the trouble. Here are two or three things you should consider before doing the huge switch:
Number of Screens Required
Making a responsive website composition can be scarier than a custom website architecture. You should set up a few screen sizes for it. (In any case, it’s not as troublesome as making separate sites inside and out!)
As a matter of course, you ought to go for these measurements:
- 320×1024 for portable.
- 768×1024 for tablet.
- 1024×1024 and 1440×1024 for the work area.
Which gadgets do you need your site to be accessible in? Counsel your web engineers on the off chance that you have a particular gadget as a top priority. Try not to vouch for very good quality gadgets to an extreme, however. Keep in mind that not most individuals can bear the cost of those! Go for what is generally down to earth.
1. Position
In what capacity will the components on your site be situated after resizing? Prominent sites like Google like to keep things focused. In any case, you’re allowed to do as you like. Get those expressive energies pumping! Try not to resize the thumbnails on your site too. It will make your custom website architecture look progressively proportionate.
2. Sizes
Responsive-site on-PC show

You have two fundamental choices with regards to thumbnails and symbols. As referenced before, the symbols and thumbnails can be consequently resized. This will enable them to fit the screen in the most ideal manner.
You can likewise go about it by diminishing the number of thumbnails in each column. In any case, you have to utilize a framework to make this work. Get some information about it.
3. Client Collaboration
Consider your web client’s comfort. Will it be agreeable for them to get to your web interface? You can include either a sidebar or a cheeseburger menu to spare space in littler gadgets. In any case, be mindful so as not to depend a lot on afloat. Go for an option since that element isn’t accessible on most touch screens.
4. Picture and Content
These two components will resize themselves as required. Consequently, there’s no requirement for plenty of changes. In any case, you ought to think about intelligibility and arrangement. Including too huge of a picture on a little show can obstruct decipherability.
5. Input
Keep an eye on what web guests need to state. Realizing what they think will help you persistently improve your website architecture. Moreover, they’re the ones perusing your site consistently. It’s quite reasonable for you to notice their supposition.
In conclusion, here’s a genius tip. Start by doing a custom website composition that is fitted for portable. It will make your site load quicker on littler gadgets.
For what reason is that so? The programming behind a responsive website composition begins from the start to finish. Putting the versatile codes straight up top will boot your site quicker on littler gadgets.
Wrap up
For what reason do you truly require a responsive website composition? Straightforward. It puts you in front of the challenge. Additionally, various organizations have just proceeded with it. You can’t hazard being abandoned.
Valid, there’s no knowing how innovation will change throughout the years. Yet, executing this arrangement carries a superior future to your business site. It can pull in more customers, can speak to your image effectively and it can bring down your expenses.
With everything taken into account, having a responsive website composition is a success win answer for every one of your needs.
Who would You be Able to Request help with Regards to Making a Responsive Website Architecture?
You’ll be happy to realize that custom website composition isn’t the main pro in our pocket. We’re directly here if you need assistance. Our group has a devoted gathering of website specialists that will take into account you.
Regardless of what business industry you might be in, we got your needs secured. Check our work portfolio! We’ve made various sites from a wide scope of customers.
Indeed, we’re a one-stop-shop. We don’t simply deal with website architecture; we can furnish you with web content as well. Talk with one of our agents today. (You can discover our contact subtleties beneath.) We’ll readily set you up with a FREE sample-both for the website composition and substance.
No duties, no shrouded charges. Tell us what you need and we’ll begin. Did you appreciate perusing this article? Don’t hesitate to impart it to your companions and associates.

